前言
(text-generation-webui)以下简称为tgwebui,是一个试图在AI对话领域对标Stable Diffusion WebUI的项目。按照它的GitHub页面的说法:
A gradio web UI for running Large Language Models like LLaMA, llama.cpp, GPT-J, Pythia, OPT, and GALACTICA.
Its goal is to become the AUTOMATIC1111/stable-diffusion-webui of text generation.
以下内容全部基于我的个人经验。我将以我自己的水平,出一篇能够让大多数人都看得懂的教程。
本教程基于Windows。
0. 软件与工具的准备
首先需要准备以下的内容
- Python3(从官网下载3.10的Windows x64版安装包,目前部分包未适配3.11),这是必须的运行环境;
- Git(从官网下载);
- NVIDIA CUDA 开发套件(下载地址);
- VS Code 或其它的编辑器,为了在编辑文件时有一个更好的体验;
- 一个可靠的梯子,为了预防可能存在的网络问题;
- tgwebui本体(可以直接从GitHub页面右上部分绿色的GET按钮然后Download ZIP下载,也可以在cmd或终端中使用git clone github.com/oobabooga/text-generation-webui);
- 你想要的模型(必须,可以从抱抱脸直接下载,注意需要将同一模型的所有的文件都放入同一文件夹内)。
1. 软件安装
1.1. 安装Python
选择将python添加到环境变量“Add Python.exe to PATH”。
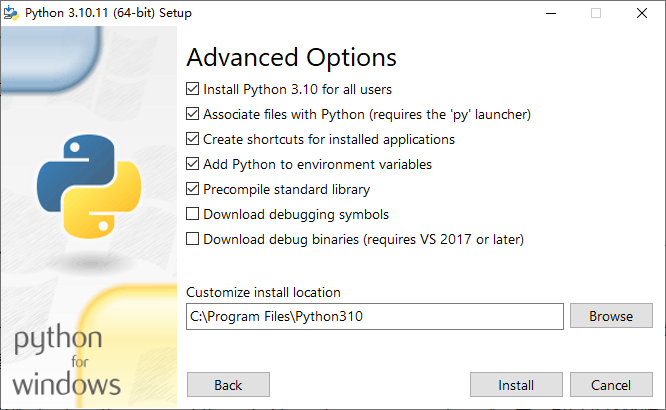
选择自定义安装“customize installation”。
勾选所有的选项,然后单击“Next”
选择添加Python到环境变量“Add Python to environment variable”

设置一个没有中文文件夹,在固态硬盘中的目录作为Python的安装目录。
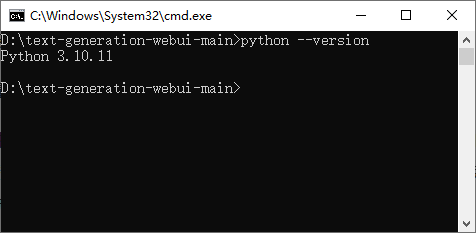
安装Python之后,在重新打开的任意cmd里输入“python --version”,可以看到版本号,代表安装成功。

1.2. 安装Git
前面的安装目录、是否需要快捷方式和桌面图标等可以保持默认,也可以像安装python一样自定义一个非中文地址。
在选择编辑器“choosing the default editor”一栏中,默认为 Vim, 可在下拉框中修改,可修改为submit,VSCode等编辑器。如果你安装了VS code,可以选择它。
在选择默认分支中“adjusting the name of the initial branch in new repositories”,里,可以选择将默认分支更改从“master”更改为“main”(选择第二个选项,然后在文本框里输入main)。
其它的安装参数不需要变更。
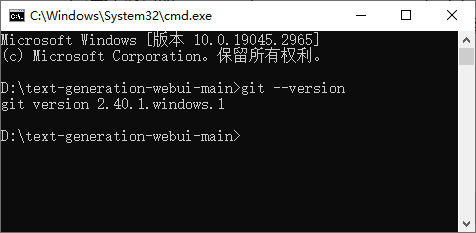
安装Python之后,在重新打开的任意cmd里输入“git --version”,可以看到版本号,代表安装成功。

1.3. 安装VS code
建议为所有人安装VS Code
前面的目录设置同理,可以选择变更,也可以不变。
安装完成后,打开VS Code,点击左侧的扩展图标,打开侧边栏“EXTENSIONS”面板。在搜索框中输入“Chinese”,查找出“中文简体”插件,点击“install”按钮安装。等待插件安装完成,点击右下角“restart”按钮,从而重新启动Vscode。
重启后,如果界面没有变成中文,需要按下“Ctrl+Shift+P”组合键,搜索“configure display language”,选择中文,之后重启VS Code即可。
1.3. tgwebui本体
解压到不含中文与空格的路径下,路径尽量短一些。
1.4. 下载模型(以ChatGLM-6B为例)
首先前往该模型所在的页面。
然后进入解压之后的tgwebui的models文件夹里。
在地址栏中输入cmd然后回车,即可打开当前目录下的命令提示符。
输入“git clone https://huggingface.co/THUDM/chatglm-6b”,使用git获取模型。
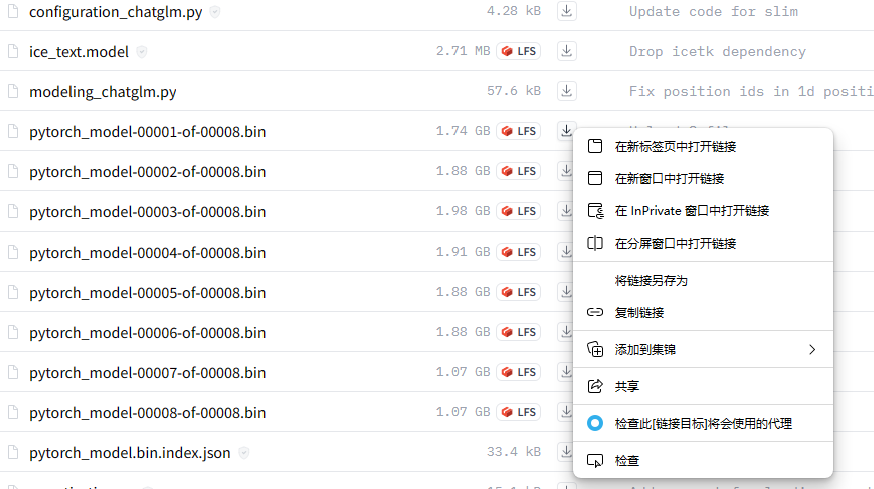
git会在当前目录(models)下建立一个与仓库同名的文件夹(这里为chatglm-6b)。如果你觉得使用git下载模型太慢,也可以手动下载。在模型文件的右侧,有一个下载按钮,右键复制地址,在比特彗星、迅雷等下载软件里新建HTTP任务。就可以下载了。

有部分文件需要你的抱抱脸账户授权,你可以在下载软件中设置登录。
1.5. 安装CUDA开发套件
像安装显卡驱动那样,直接安装就行了。
安装完成之后,在cmd里输入”nvcc --version“,可以看到版本号,代表安装成功。
2. 环境配置
2.0. 使用梯子解决网络问题
如果你在下载中发现了网络错误(HTTPS Connection、TLS verification Failed、Connection was reset、1KB/s等),需要使用梯子来改善网络情况。
以Clash for Windows为例,首先确认本地代理端口为7890.

进入cmd,输入“set http_proxy=http://127.0.0.1:7890“和 ”set https_proxy=http://127.0.0.1:7890”并分别回车。之后,这个cmd窗口里所有的网络通信都将经过本地梯子软件的代理服务器。
2.1. 配置Python虚拟环境
在cmd里进入tgwebui的根目录(即有LICENSE文件、.github目录、requirements.txt文件的地方)。
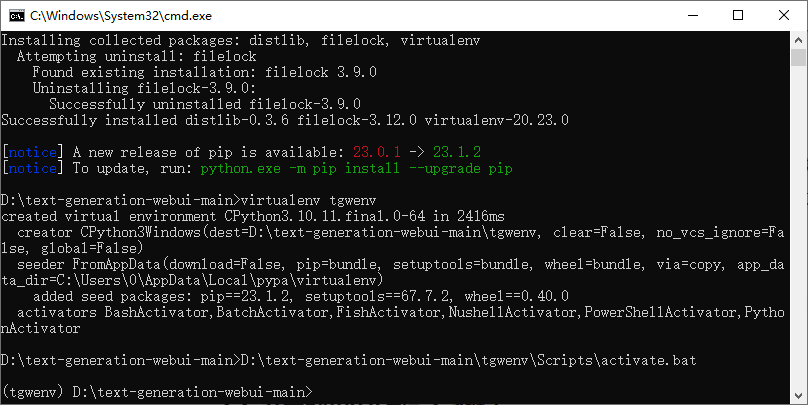
输入“pip install virtualenv”命令,安装Python的虚拟环境模块。完成之后,接着输入“virtualenv tgwenv”创建一个名为tgwenv的虚拟环境。
创建完成后,目录下会多出tgwenv目录,进入这个文件夹下的Scripts文件夹,将activate.bat拖进cmd里,按下回车,当命令提示符前出现tgenv的标志时,代表你已经身处虚拟环境之中。

在虚拟环境之下安装的一切包都会存在于tgwenv文件夹下,与你系统的Python隔离,方便折腾。
以下的一切操作都在虚拟环境下进行,若你发现你的哪一步离开了虚拟环境,说明你的架设过程出现了错误。
2.2. 安装Pytorch深度学习框架
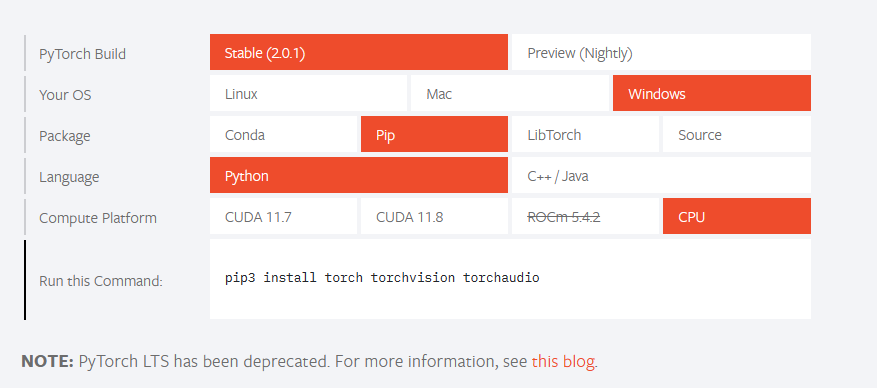
进入虚拟环境,前往Pytorch官网,下拉网页,按照自己的软硬件平台选择合适的安装命令,我演示的这台电脑上只能使用CPU。

复制命令,粘贴到cmd窗口里,回车执行。
2.3. 安装依赖
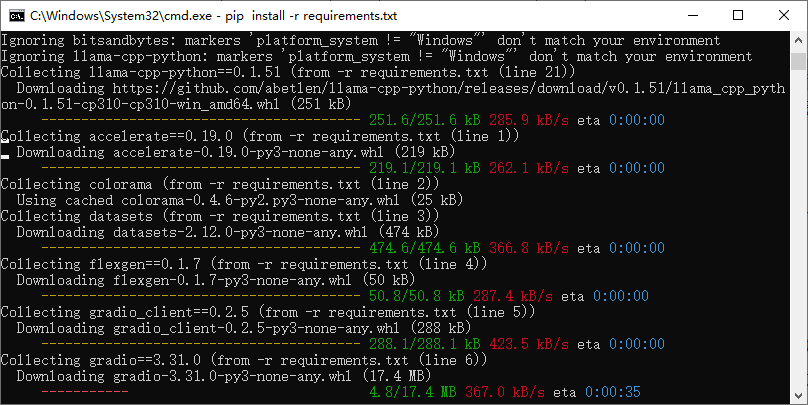
进入tgwebui根目录,进入虚拟环境,在cmd里输入“pip install -r requirements.txt“来安装tgwebui的依赖。

3. 测试与使用
3.1. 测试
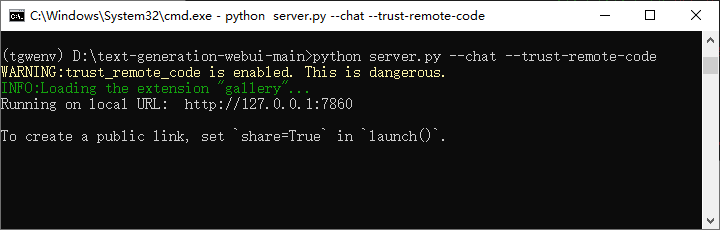
进入tgwebui根目录,进入虚拟环境,输入”python server.py --chat --trust-remote-code“来启动无默认模型与插件的tgwebui。

这里的--chat参数指以聊天模式启动tgwebui;--trust-remote-code是加载ChatGLM-6B模型时需要放开的安全许可。
更多的启动参数,参见项目的GitHub页面。
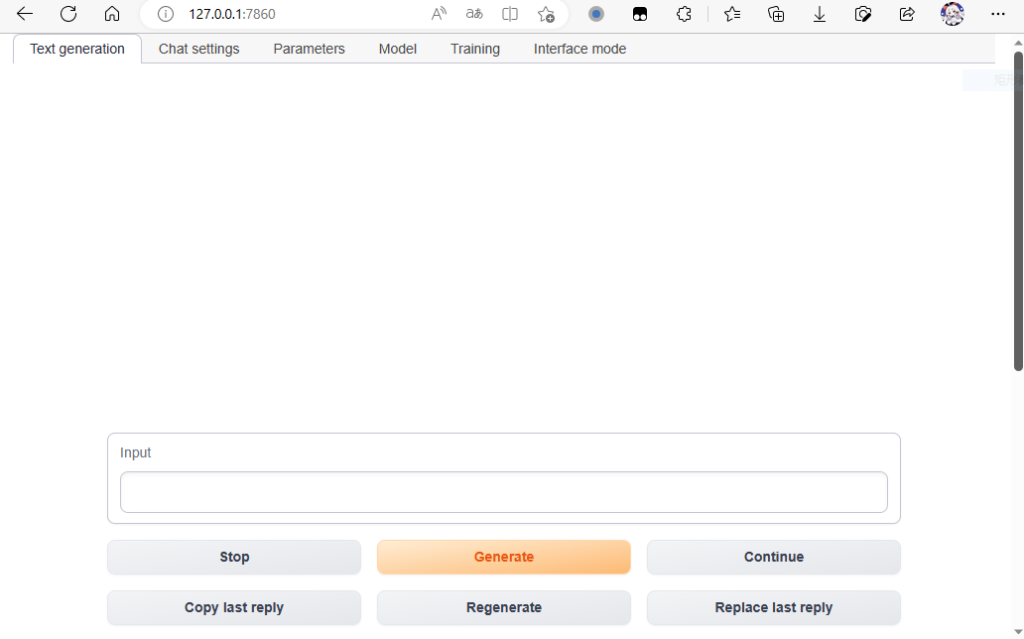
在主页面中,tgwebui会显示对话界面,可以进行测试。

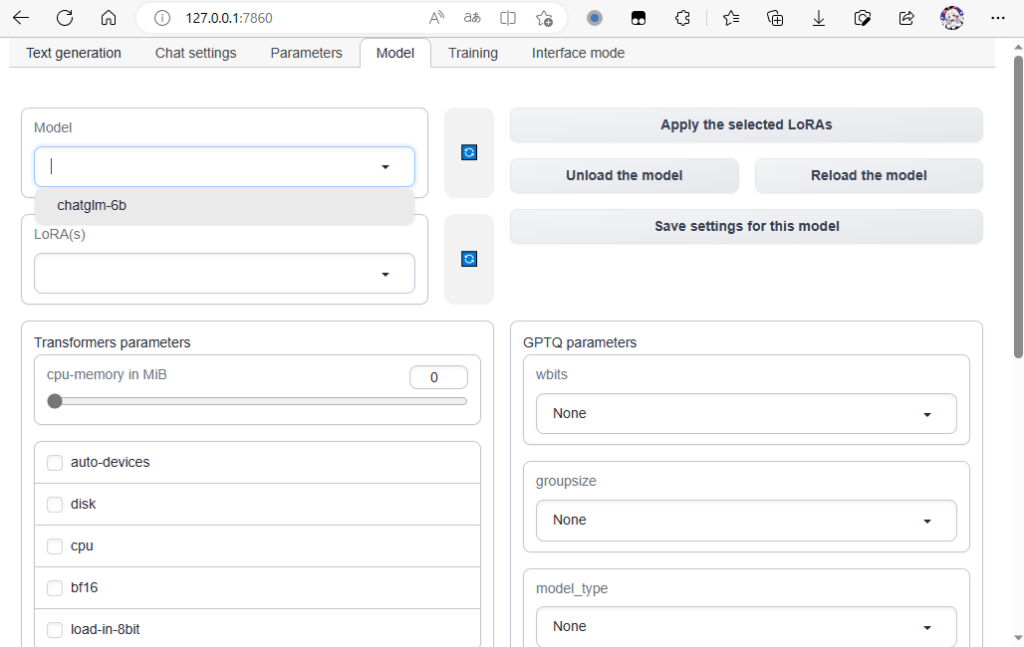
3.2. 加载与切换模型
切换到model标签,可以在这里加载模型和Lora(需要将lora放入tgwebui根目录下的loras文件夹中),以及设置加载方式、内旋限制。

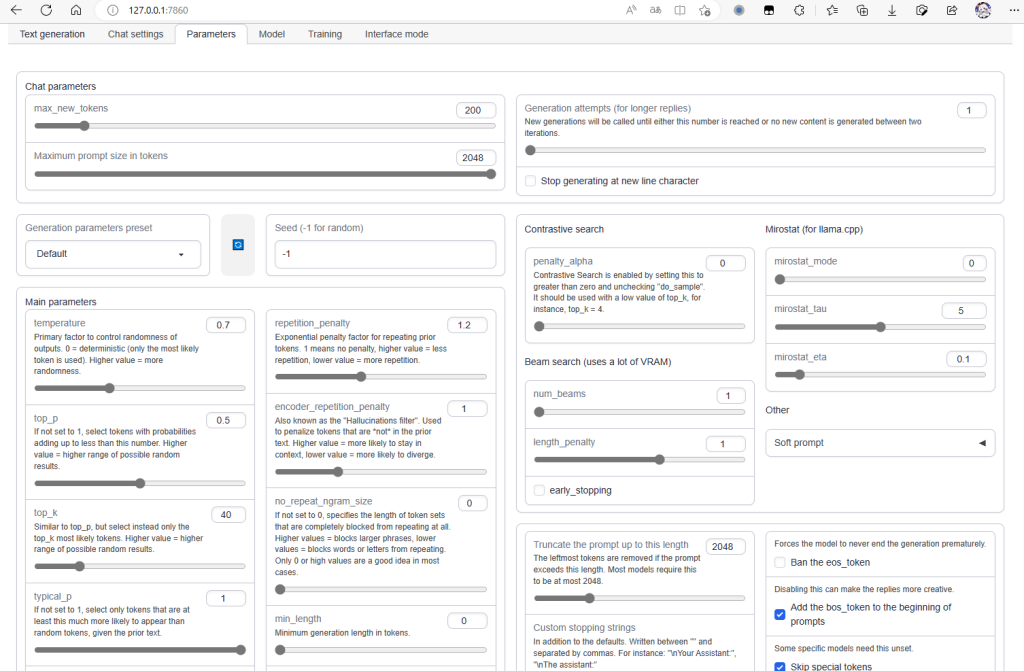
3.4. 设置生成参数
切换到Parameters标签,可以设置token长度、温度等参数

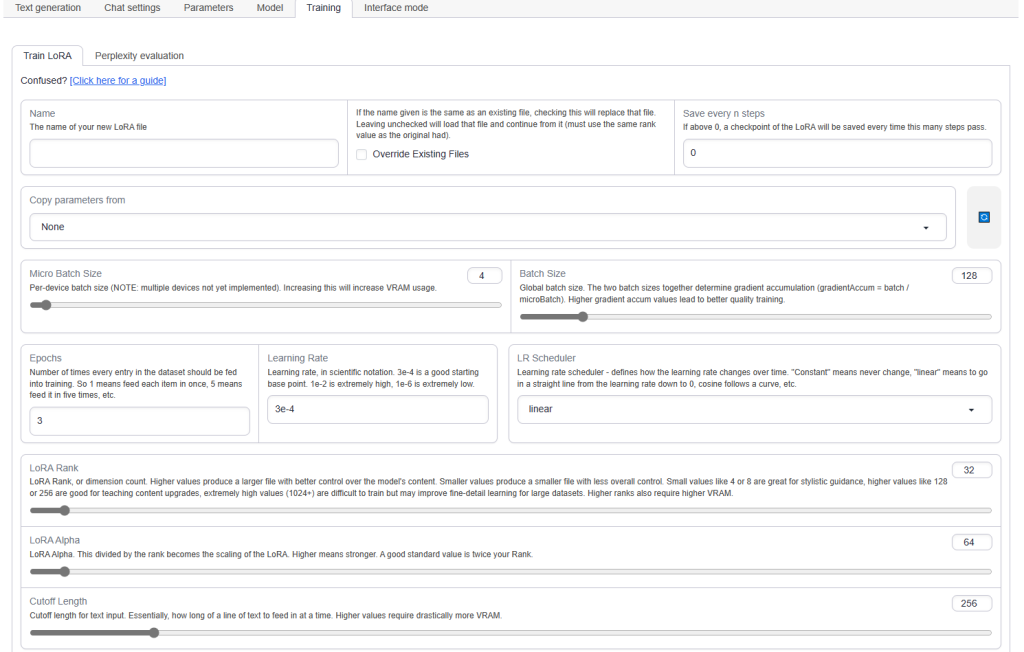
3.5. 训练Lora
在Training选项卡中,可以进行模型的训练。

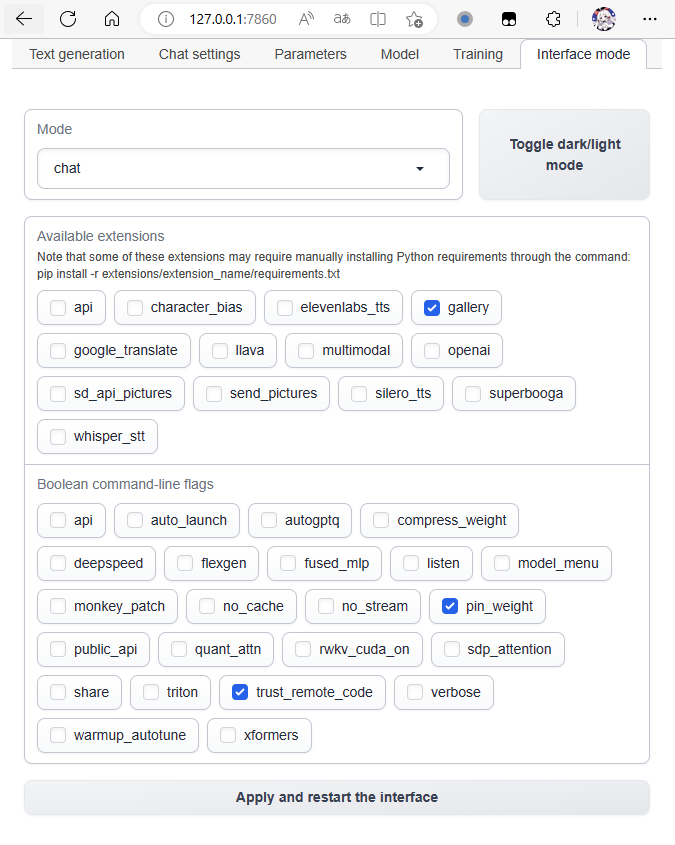
3.6. 功能设置
最后一个选项卡里可以设置交互模式与扩展。这些也可以使用启动参数进行设置。

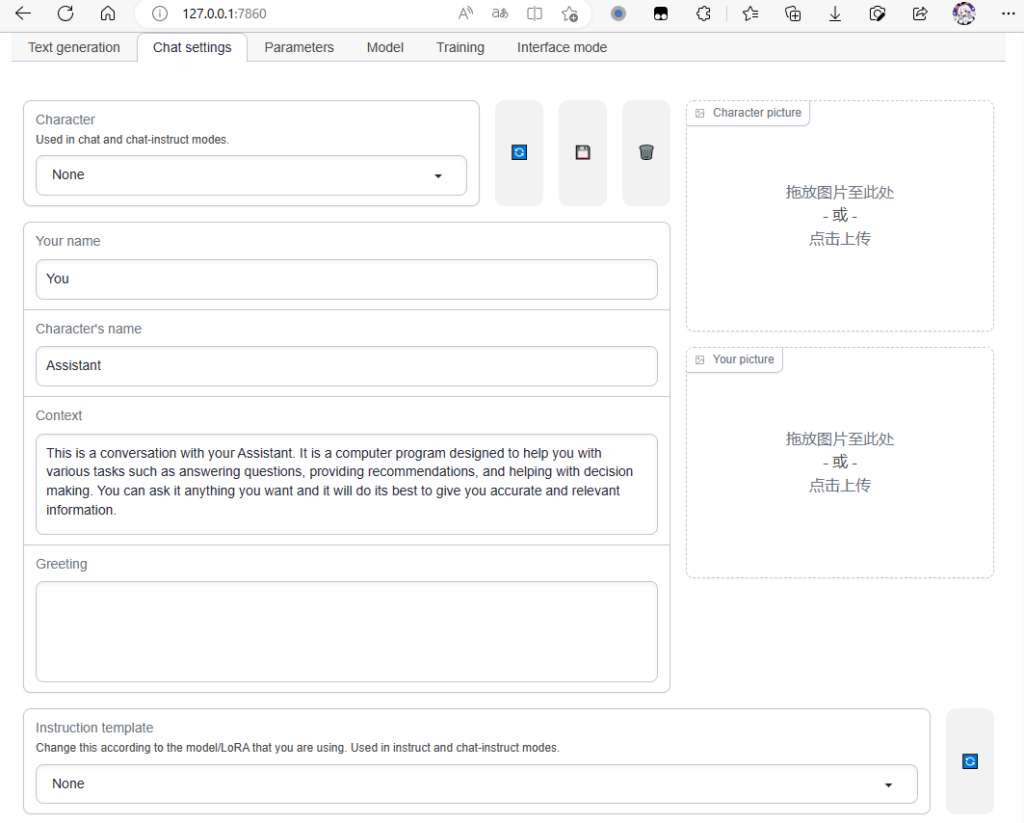
3.7. 人格设置
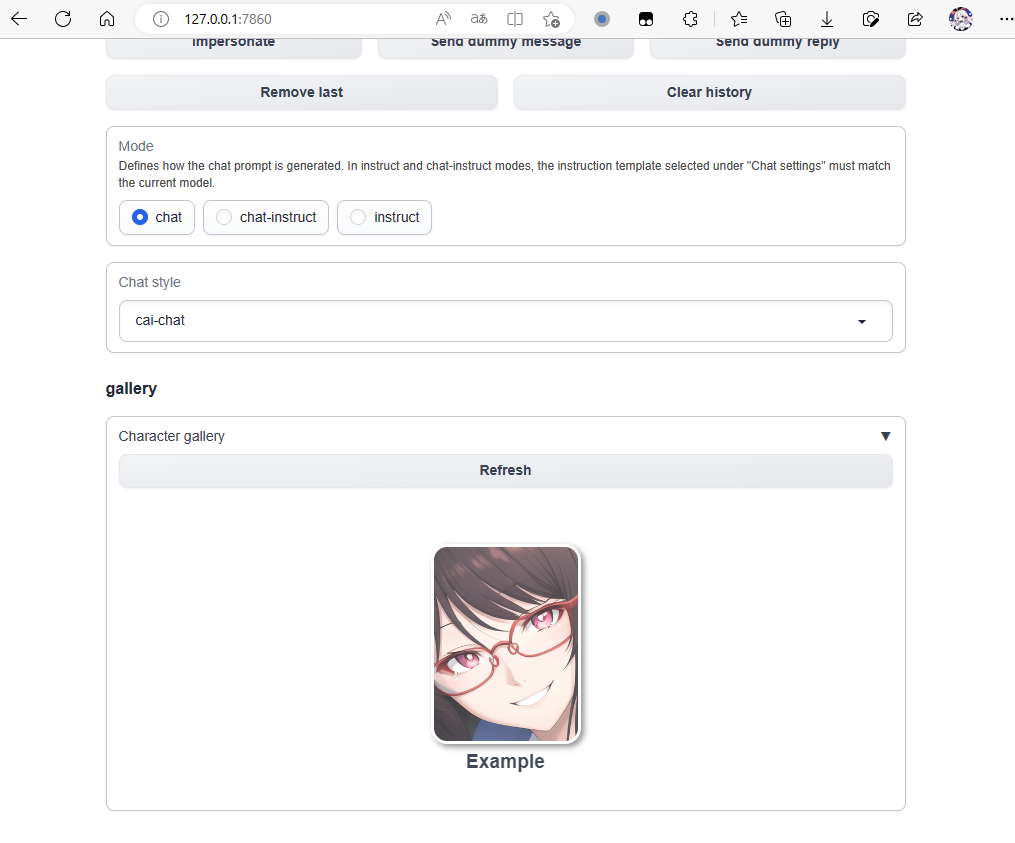
在Chat setting里可以设置AI的人物卡,也可以使用自己制作的人物卡。

在chat模式的文本生成页面的下方可以切换人物卡。

3.8. 编写一键启动脚本
类似于stable diffusion webui,tgwebui也可以通过bat脚本实现一键启动。以下是一个bat文件的内容
@echo off
set PYTHON=
set GIT=
:设置虚拟环境目录
set VENV_DIR=.\tgwenv
:设置启动参数
set COMMANDLINE_ARGS= --auto-devices --rwkv-cuda-on --chat --trust-remote-code --settings settings-template.json
:进入虚拟环境
set PYTHON="%VENV_DIR%\Scripts\Python.exe"
echo venv %PYTHON%
:启动webui
%PYTHON% server.py %COMMANDLINE_ARGS%
pause
exit /b
可以修改里面的虚拟环境地址和启动参数,然后将文件以bat格式保存至tgwebui根目录。下次需要时,直接双击bat文件就可以启动tgwebui了。
写在最后
其实架设tgwebui并不算特别困难的事情。如果你遇到问题,可以去项目的issues区看看,大概率会有人遇到过和你一样的问题。当然,太过低级的问题还是建议先问问身边的人或者去互联网搜索引擎上找找看。
架设这个项目还需要一点点英语水平,你可以使用浏览器自带的翻译。






Comments 1 条评论
Expecting value: line 1 column 1 (char 0)
这个报错你遇到过吗